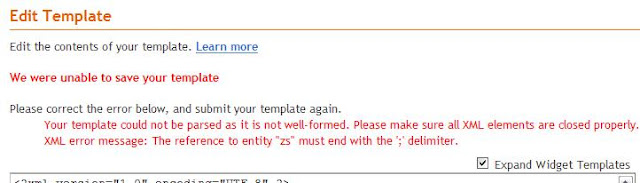
You might have a trouble like this one..
1. Go to Dashboard > Design > Edit HTML > Expand Widget Template and look for
<div class='post-body entry-content'>
2. Get Adbrite ads code and paste to Notepad. In Notepad press 'CTRL' + 'H'.
Replace
< with <
and
> with >
Also replace ” with "
3. Now add this code below <div class='post-body entry-content'>
Save template.
Your code should be like this
width="300"><!-- Begin: adBrite, Generated: 2012-03-14 3:53:16 -->
<script type="text/javascript">
var AdBrite_Title_Color = 'E1771E';
var AdBrite_Text_Color = 'FFFFFF';
var AdBrite_Background_Color = '333333';
var AdBrite_Border_Color = 'CCCCCC';
var AdBrite_URL_Color = '008000';
try{var AdBrite_Iframe=window.top!=window.self?2:1;var AdBrite_Referrer=document.referrer==''?document.location:document.referrer;AdBrite_Referrer=encodeURIComponent(AdBrite_Referrer);}catch(e){var AdBrite_Iframe='';var AdBrite_Referrer='';}
</script>
<script src="http://ads.adbrite.com/mb/text_group.php?sid=2117253&zs=3330305f323530" type="text/javascript"></script>
<div><a target="_top" href="http://www.adbrite.com/mb/commerce/purchase_form.php?opid=303771&afsid=1" style="font-weight:bold;font-family:Arial;font-size:13px;">Your Ad Here</a></div>
<!-- End: adBrite -->
Another way is to create a HTML gadgets and paste your Code
Require sites to have a top-level domain and no longer accept sites that use free blog hosting solutions like Blogspot, Hpage, Tumblr, .tk, or .co.cc. If you would like to use adBrite please use a paid service that provides a top-level domain.
hostgator coupon page1. Go to Dashboard > Design > Edit HTML > Expand Widget Template and look for
<div class='post-body entry-content'>
2. Get Adbrite ads code and paste to Notepad. In Notepad press 'CTRL' + 'H'.
Replace
< with <
and
> with >
Also replace ” with "
3. Now add this code below <div class='post-body entry-content'>
Save template.
Your code should be like this
width="300"><!-- Begin: adBrite, Generated: 2012-03-14 3:53:16 -->
<script type="text/javascript">
var AdBrite_Title_Color = 'E1771E';
var AdBrite_Text_Color = 'FFFFFF';
var AdBrite_Background_Color = '333333';
var AdBrite_Border_Color = 'CCCCCC';
var AdBrite_URL_Color = '008000';
try{var AdBrite_Iframe=window.top!=window.self?2:1;var AdBrite_Referrer=document.referrer==''?document.location:document.referrer;AdBrite_Referrer=encodeURIComponent(AdBrite_Referrer);}catch(e){var AdBrite_Iframe='';var AdBrite_Referrer='';}
</script>
<script src="http://ads.adbrite.com/mb/text_group.php?sid=2117253&zs=3330305f323530" type="text/javascript"></script>
<div><a target="_top" href="http://www.adbrite.com/mb/commerce/purchase_form.php?opid=303771&afsid=1" style="font-weight:bold;font-family:Arial;font-size:13px;">Your Ad Here</a></div>
<!-- End: adBrite -->
Another way is to create a HTML gadgets and paste your Code
Require sites to have a top-level domain and no longer accept sites that use free blog hosting solutions like Blogspot, Hpage, Tumblr, .tk, or .co.cc. If you would like to use adBrite please use a paid service that provides a top-level domain.

0 comments:
Post a Comment