Floating social media sharing buttons included Facebook,Twitter and Google +1 (plus one) buttons in the bar. Each of them comes with a live counters.These floating social media buttons are good in look and attracts many visitors to your blog.Below you can find step by step procedure to install floating sharing buttons to your blog.
How To Add Floating Share Buttons On The Sidebar
1.Login into your Blogger Dashboard --> Navigate to Design Tab –> Then Click On Page Elements tab.
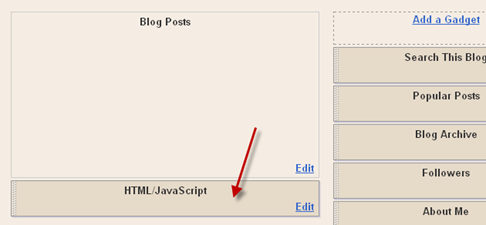
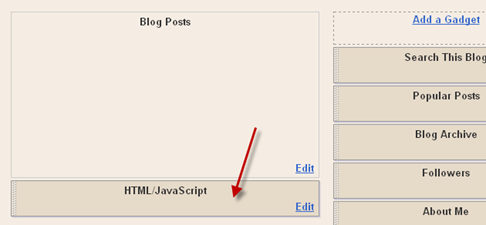
2.Then Click on --> Add a Gadget then Select --> HTML/JavaScript Widget.
3.Just Copy below code and Paste inside the widget.There’s no need for a title.
5.Save the widget and drag widget into the blog posts widget section.

6.Then click on Save button at top right corner.
7.Note: If you have previously added the +1 button then you may skip this step.
Now search for </head> and just above it paste the following code.
That's it now you have a floating share widget in your blog.
Floating widget Customization
To Change the background colour : Change the value of background:#fff; in above css
To change widget alignment ; Change the value of margin-left:-690px; in above css. Decreasing this value pushes the widget to the right , increasing this value pushes it to the left.
How To Add Floating Share Buttons On The Sidebar
1.Login into your Blogger Dashboard --> Navigate to Design Tab –> Then Click On Page Elements tab.
2.Then Click on --> Add a Gadget then Select --> HTML/JavaScript Widget.
3.Just Copy below code and Paste inside the widget.There’s no need for a title.
<!-- Floating Share Buttons Code Start-->
4.Replace user name with your twitter username.<style>
#floatsocail {position:fixed;bottom:15%;margin-left:-690px;z-index:10;float:left;padding-bottom:2px;}
#floatsidebar {background:#fff;border-top:1px solid #ddd;border-left:1px solid #ddd;border-bottom:1px solid #ddd;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;padding-left:5px;width:60px;margin:0 0 0 5px;}
.fb_share_count_top {width:52px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:52px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id="floatsocail">
<div id="floatsidebar">
<table cellpadding="1px" cellspacing="0">
<tr><td style="padding:5px 0 0px 0;"><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></td></tr>
<tr><td style="padding:5px 0px 0px 0;"><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="user name">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></td></tr>
<tr><td style=" padding:5px 0px 0px 0px;"><g:plusone size="Tall" expr:href="data:post.url"></g:plusone></td></tr>
<tr><td><p style=" line-height:0px; font-size:10px; font-weight:bold; text-align:center;"><a style="color:#D3D3D3;" href="http://blogmytuts.blogspot.com/2012/09/floating-share-buttons-to-your-blog.html">Get this</a></p></td></tr>
</table>
</div>
</div>
<!-- Floating Share Buttons Code End-->
5.Save the widget and drag widget into the blog posts widget section.

6.Then click on Save button at top right corner.
7.Note: If you have previously added the +1 button then you may skip this step.
Now search for </head> and just above it paste the following code.
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
That's it now you have a floating share widget in your blog.
Floating widget Customization
To Change the background colour : Change the value of background:#fff; in above css
To change widget alignment ; Change the value of margin-left:-690px; in above css. Decreasing this value pushes the widget to the right , increasing this value pushes it to the left.

0 comments:
Post a Comment